03 / 07
LUSH
- Research
- User Interface
- Illustration
The Project
Lush is an innovative restaurant concept that aims to bring the farming experience from the countryside to urban areas.
By designing an upscale digital experience, I created an immersive and interactive journey for customers.
One of the key aspects of this experience is allowing customers to harvest their own ingredients,
which the chef will later use to prepare their meal. This unique and hands-on approach not only engages customers but also connects them with the source of their food in a meaningful way.
My Role
The restaurant's fundamental concept revolves around an upscale, family-friendly, and organic dining experience.
I devoted my efforts to establishing a strong brand identity that resonates with audiences and crafting a seamless digital journey that effectively communicates the unique benefits of the restaurant experience.
By aligning the visual elements with the core values of Lush, I aimed to captivate and engage customers, ultimately driving their interest for the concept.
I aimed to create a balanced digital environment that seamlessly integrated online and in-restaurant experiences.
A key aspect was developing an interactive digital menu, enabling customers to place orders and access relevant information.
By establishing robust design systems, I ensured consistency and flexibility across platforms, providing customers with a seamless and engaging experience.
branding
Modern
color ✦ font ✦ photograph
urban farming
Tree
Ground
Gold
Royal
Vegetable
We provide good food and drink, also experiences and inventive American cuisine.
{Neutraface 2 Display}
- go greenWay to become environmentally friendlyThe contemporary characteristics of the chosen typeface align with the precise and systematic nature, which enhances the upscale experiences that the brand aims to deliver.The brand's deluxe vision and welcoming atmosphere are conveyed through the carefully chosen color palette and photo treatments.




Research
A better understanding of target customers leads to find a way how they differ in their profile and expectations. I envisioned a sophisticated and unique experience for those willing to learn urban farming and looking for creative culinary.


Website
A Delightful Brand Experience
{User Research}
The three types of users who sought support from LUSH were individuals interested in 'Do-it-yourself' farming, those in search of seasonal ingredients, and those embracing an overall eco-friendly lifestyle.
{Thought Process}
My design process focused on incorporating three keywords and conveying the core message effectively.
{User Research}
The three types of users who sought support from LUSH were individuals interested in 'Do-it-yourself' farming, those in search of seasonal ingredients, and those embracing an overall eco-friendly lifestyle.
{Thought Process}
My design process focused on incorporating three keywords and conveying the core message effectively.
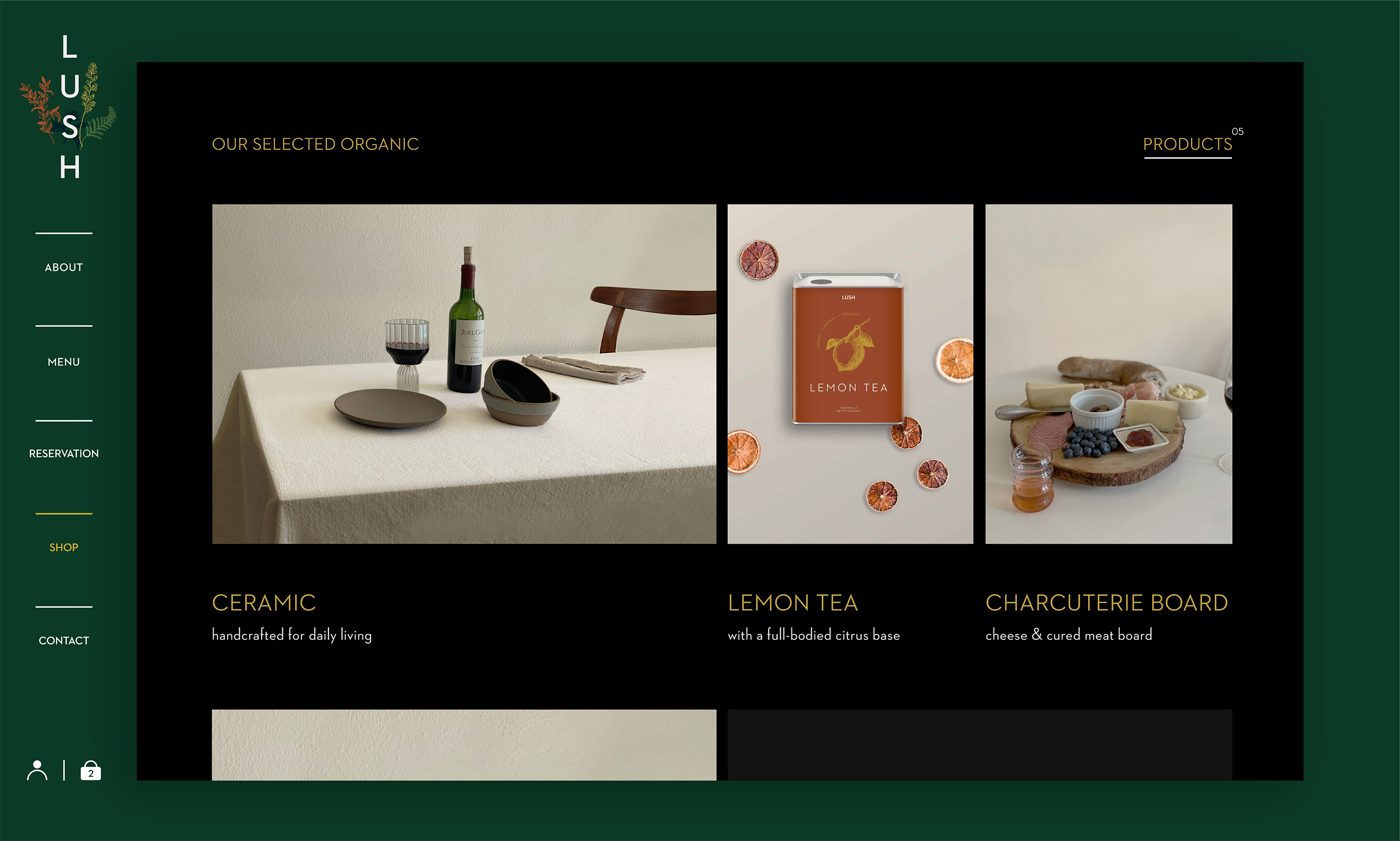
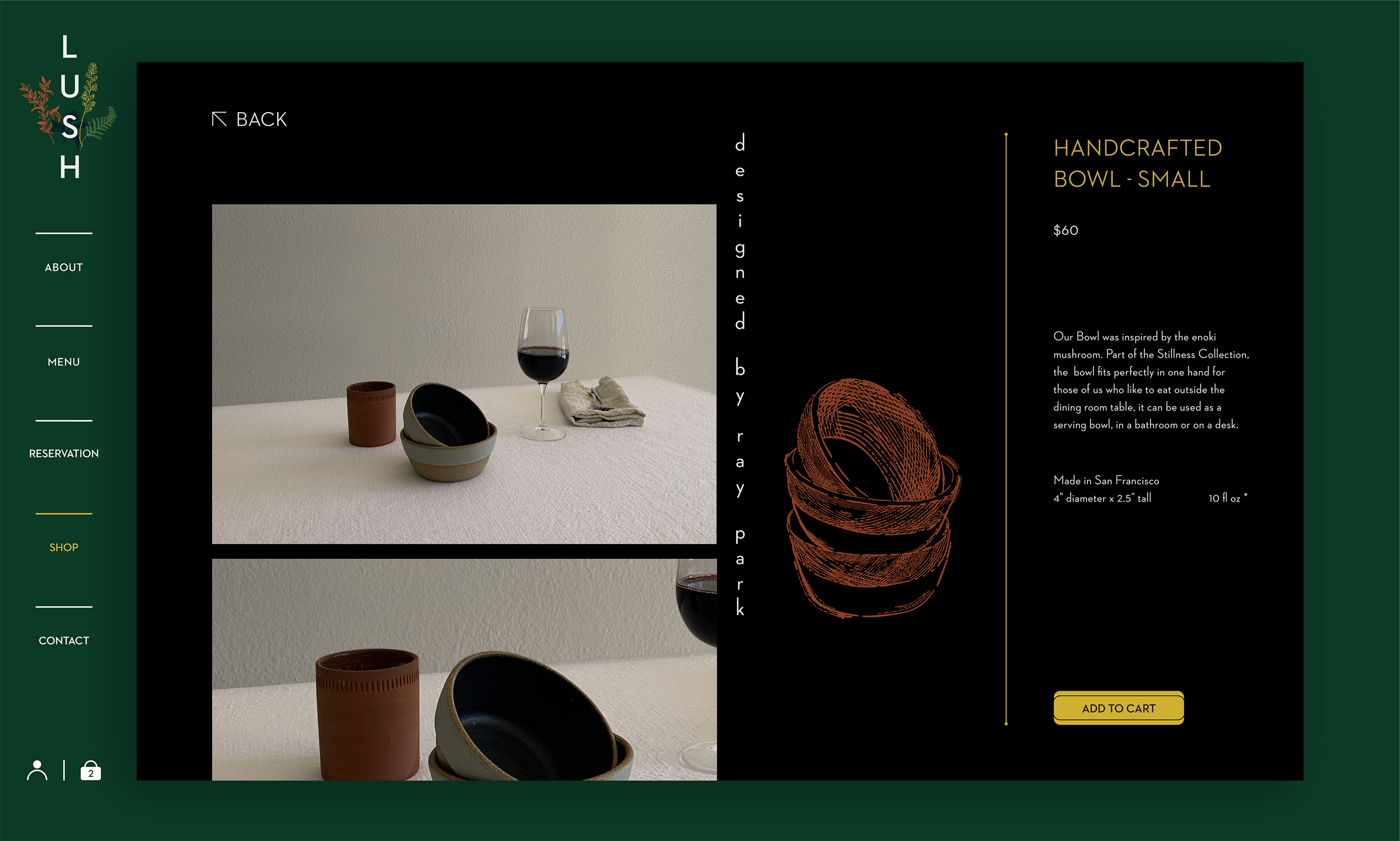
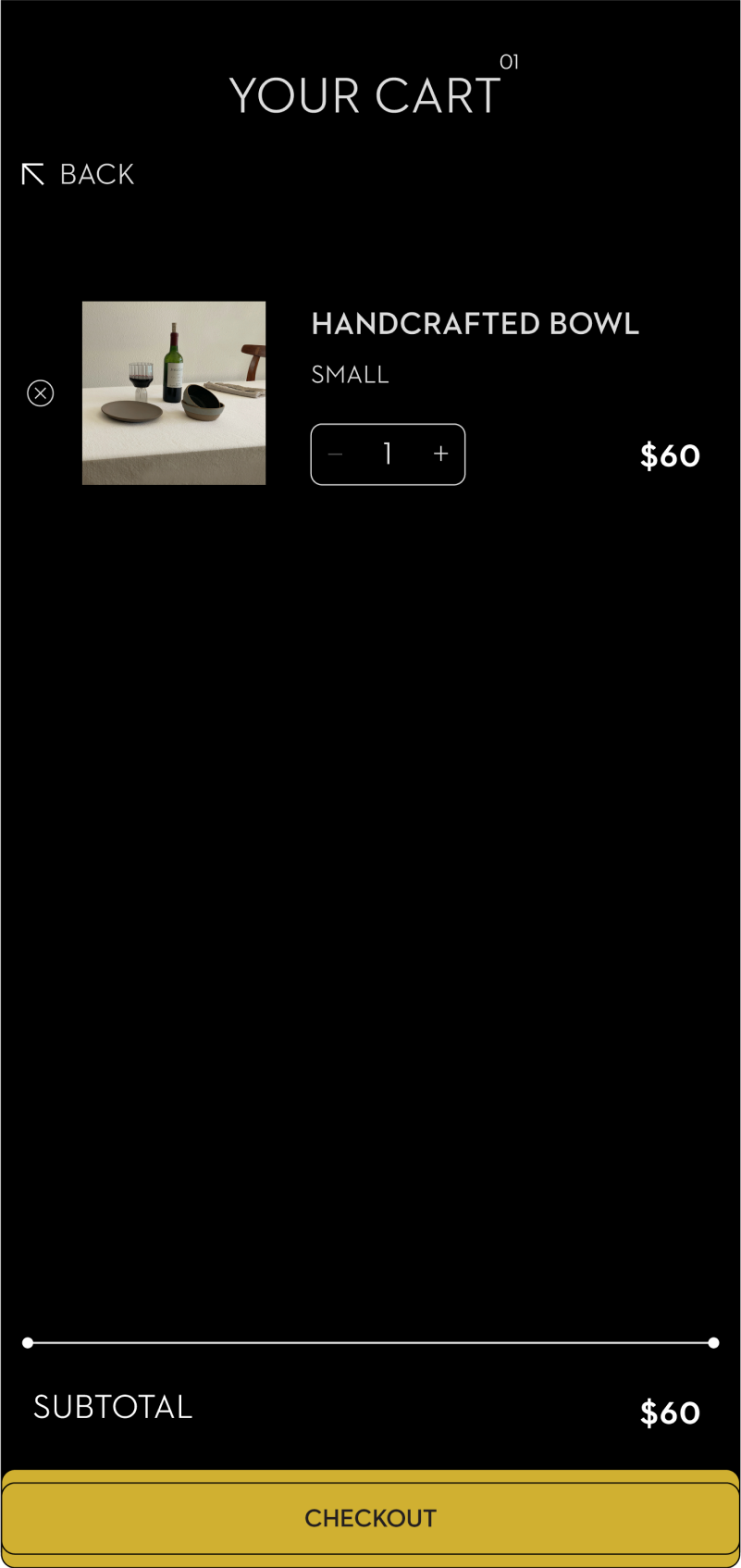
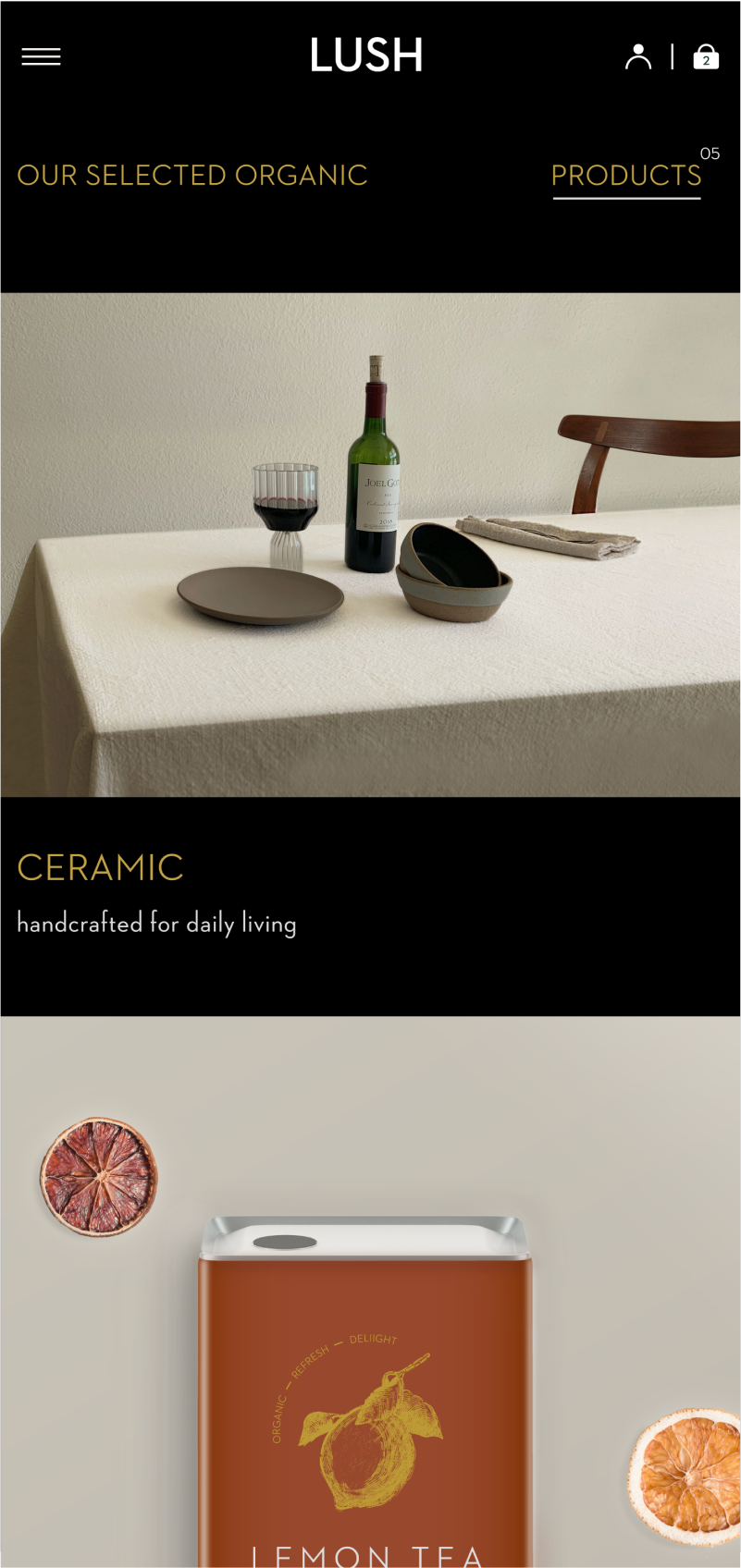
{Shopping}
I developed a scalable design system that served as the foundation for a cohesive shopping experience across various sections such as categories, product details, and the shopping cart.
{Result}
Hand-drawn illustrations of the products gave an organic feeling, added visual interest, invited curiosity, and provided artisan storytelling opportunities.
I developed a scalable design system that served as the foundation for a cohesive shopping experience across various sections such as categories, product details, and the shopping cart.
{Result}
Hand-drawn illustrations of the products gave an organic feeling, added visual interest, invited curiosity, and provided artisan storytelling opportunities.



-
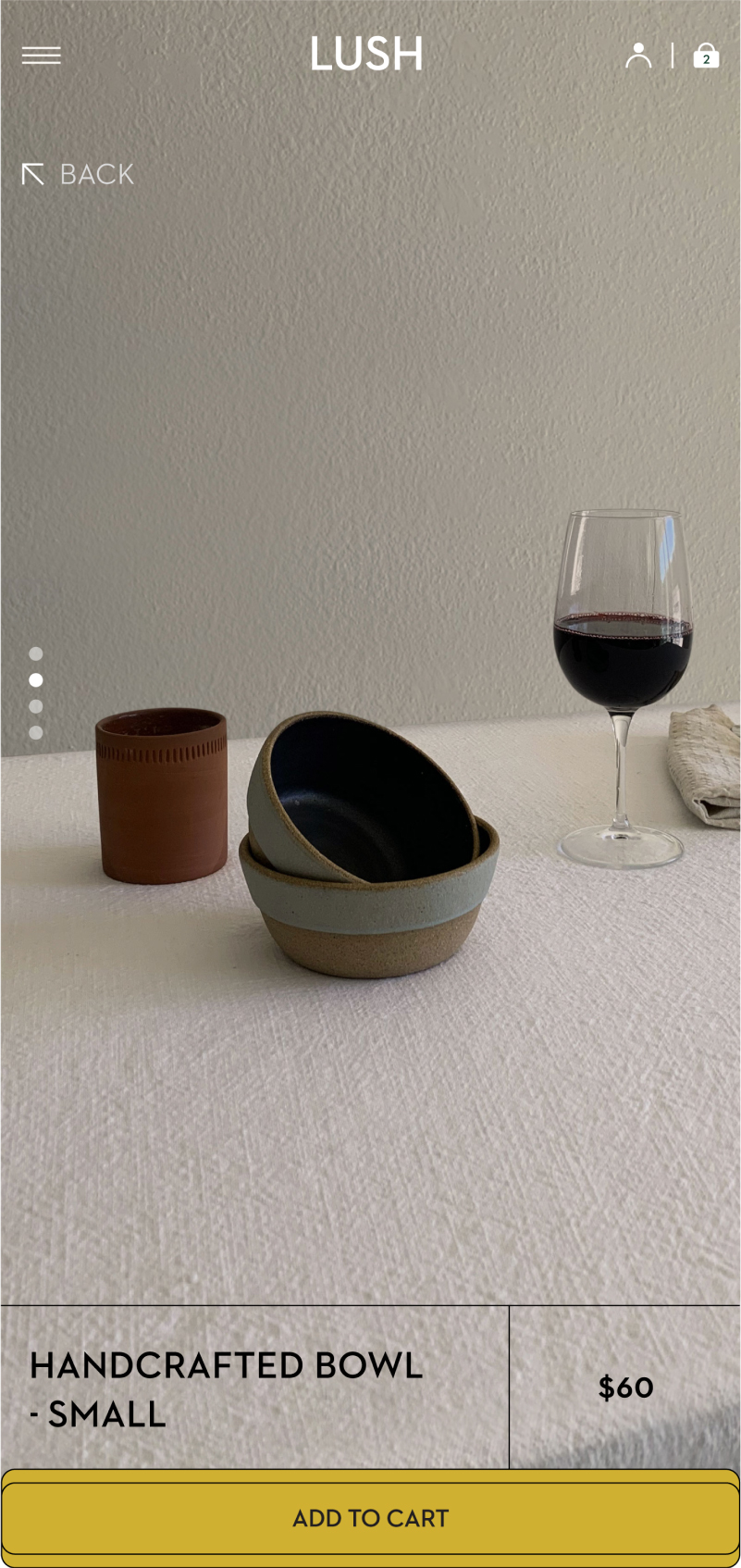
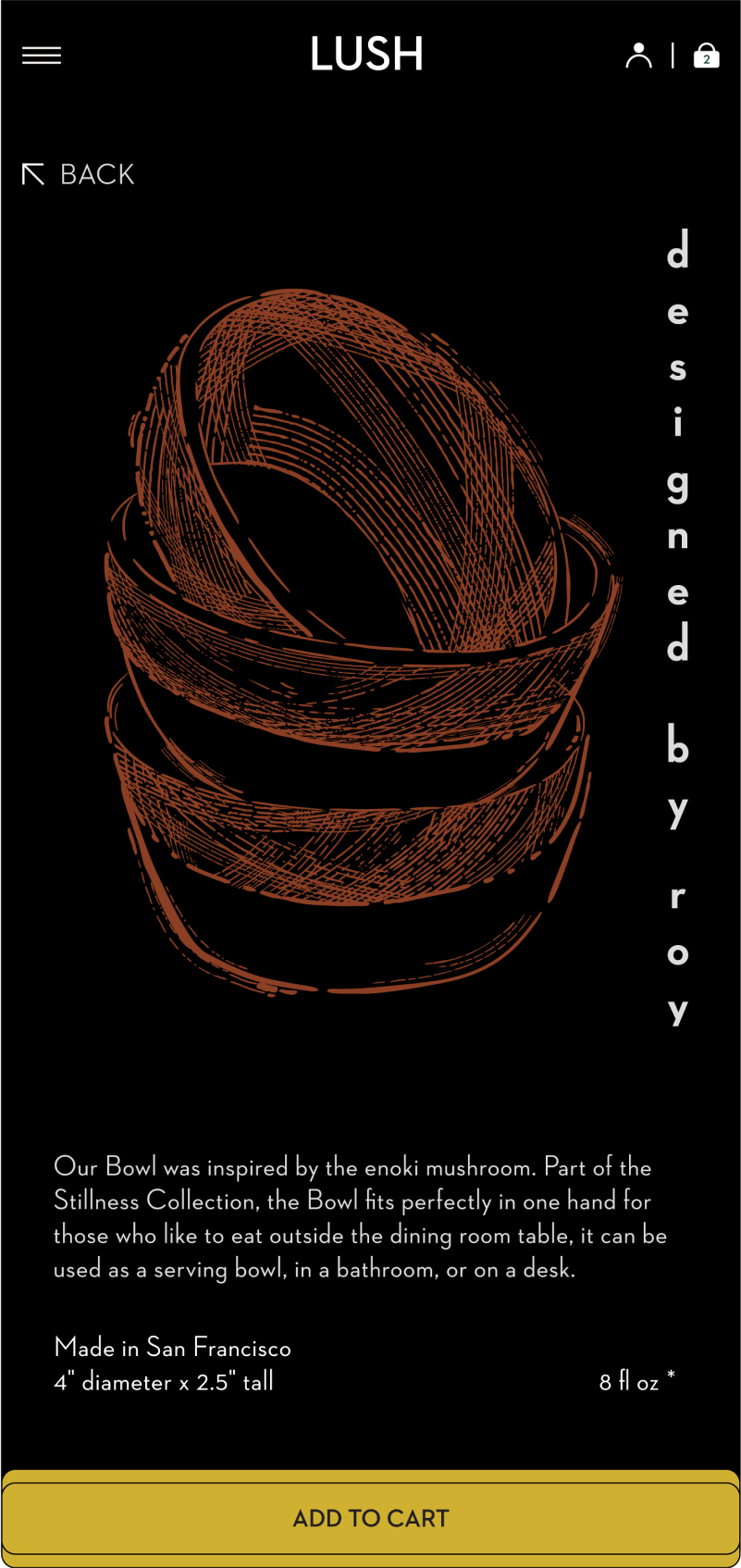
Mobile-first Approach
{Seeking A Solution}
User I designed a shopping experience that remained simple and intuitive. The Mobile-first approach ensures a clear customer journey.
{UI Elements}
I supplemented the traditional 'hamburger' menu system. The key buttons, including the shopping cart and call-to-action, are still visible and accessible at all times on a mobile size.
{Sizes Matter}
Adjusting font sizes, photographs, and every element of the design system come together to consolidate a great experience for all media sizes. 
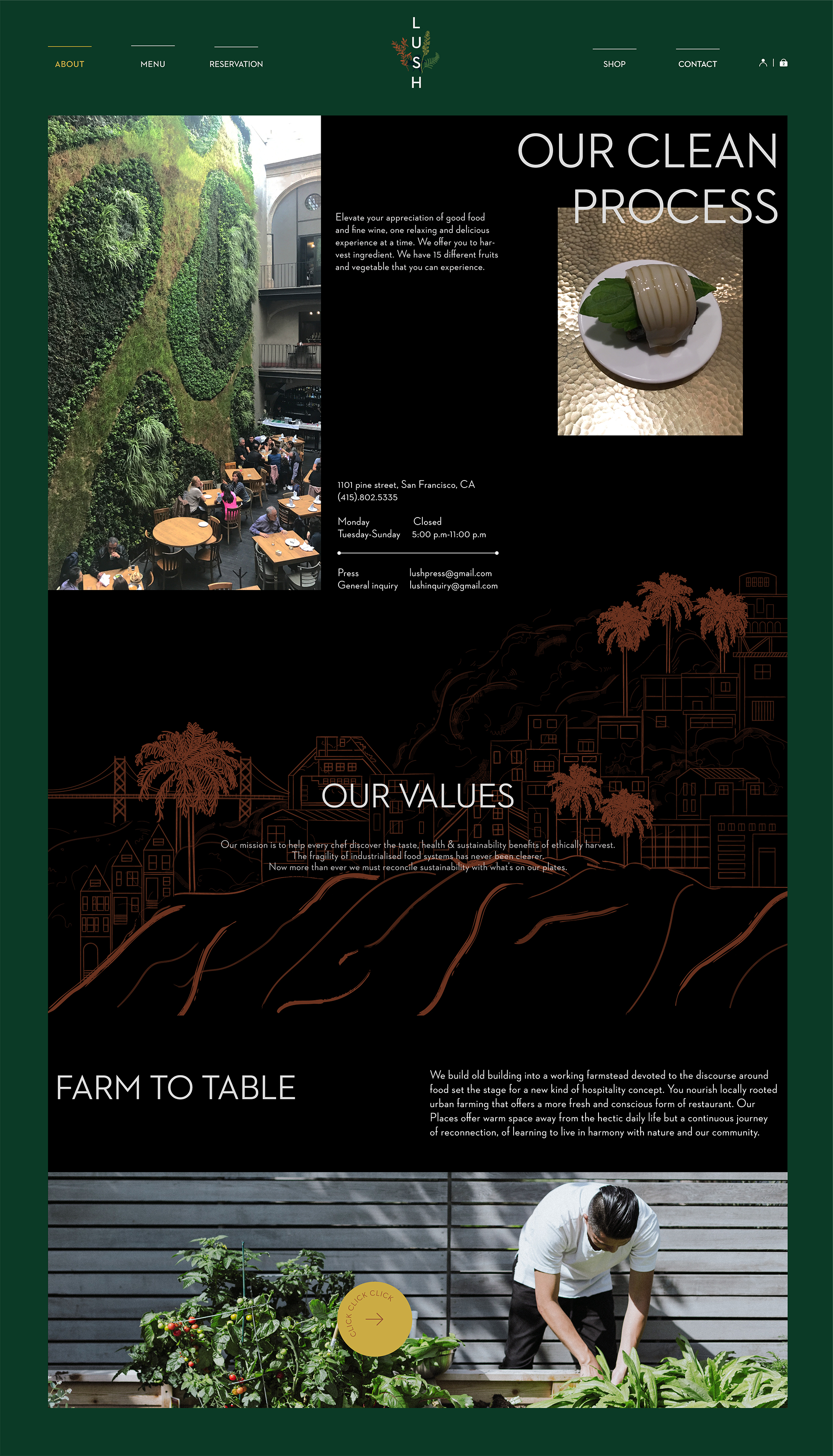
About lush
Our Vision In A Fun Way
The About page can be straightforward, serving as a showcase for information about our mission. I incorporated several illustrations and photography to enhance overall communication tools,
giving an artistic and soft touch to the design language.


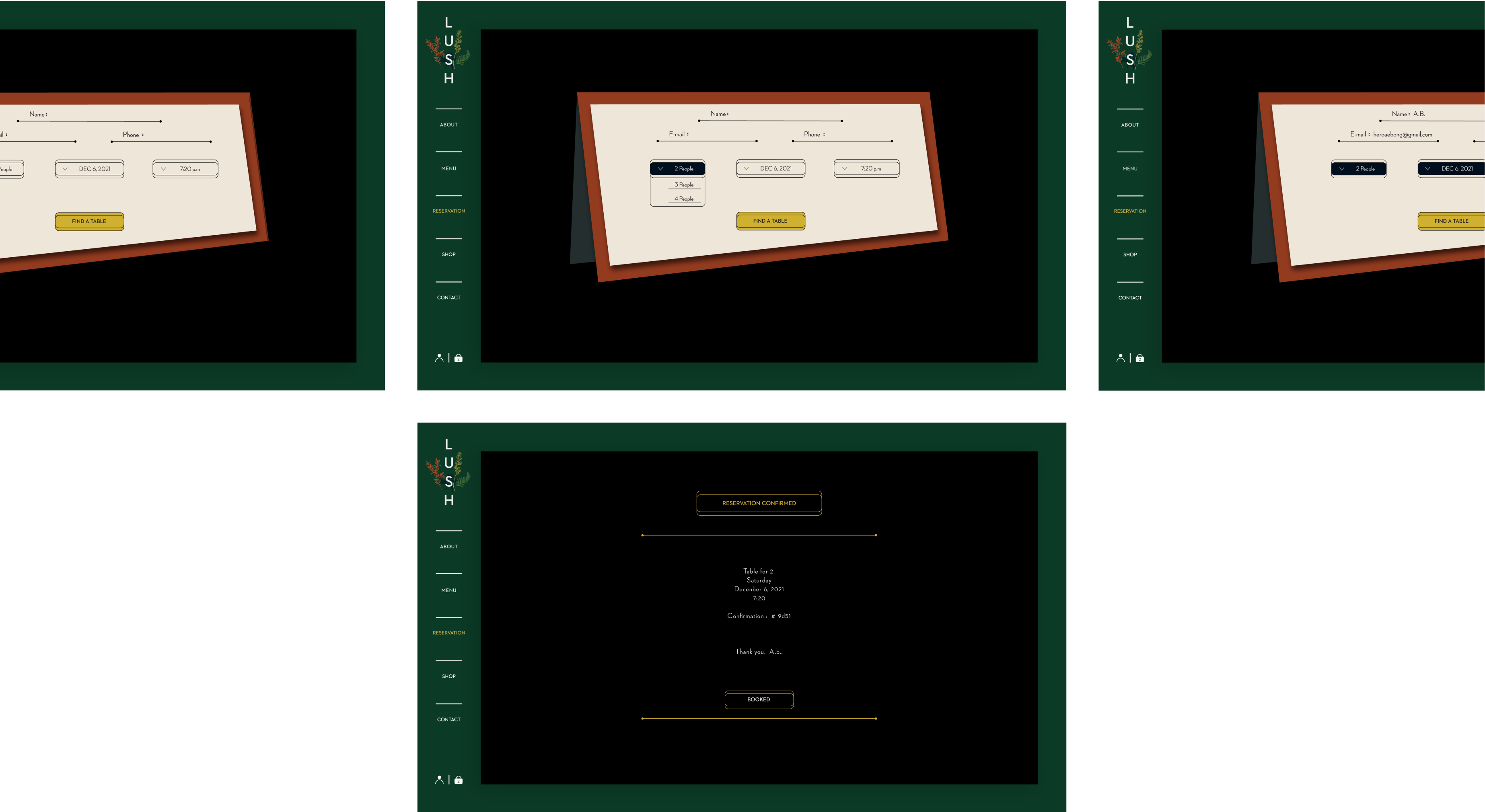
It involves blending the booking service throughout the site. I came up with the idea of incorporating a reservation sign on the table, allowing customers to make a reservation
while experiencing the charm and enjoyment of the page.

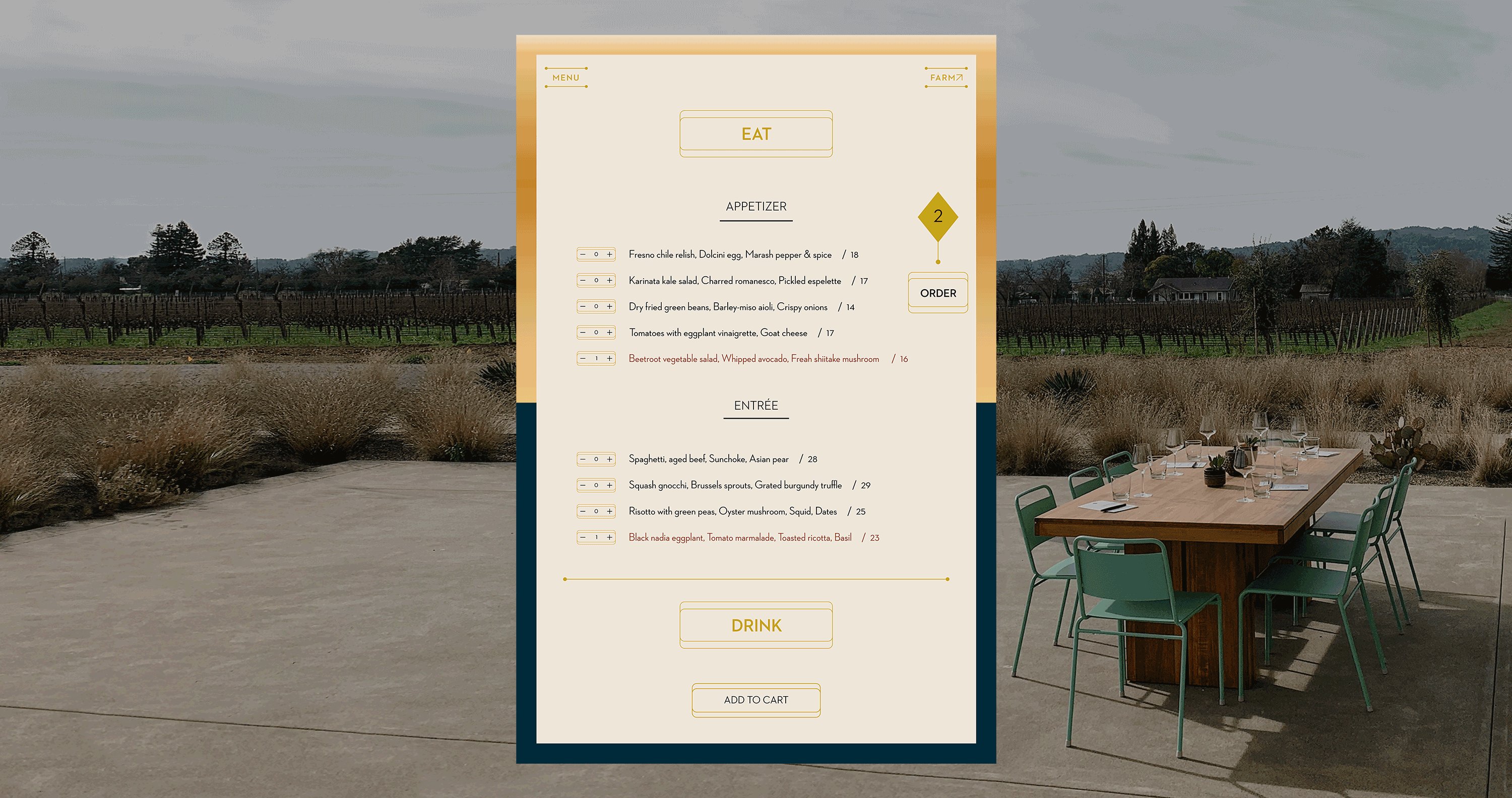
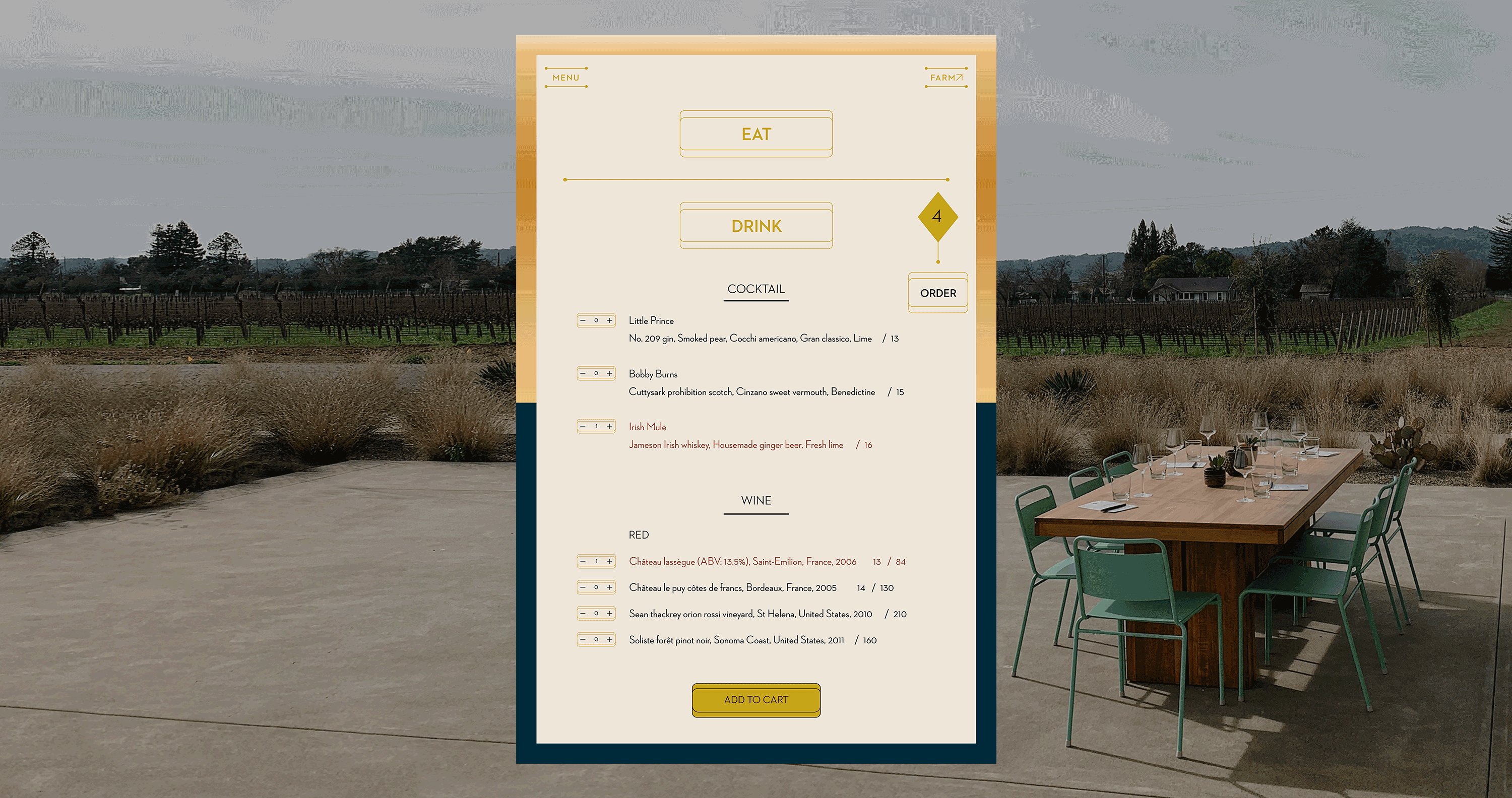
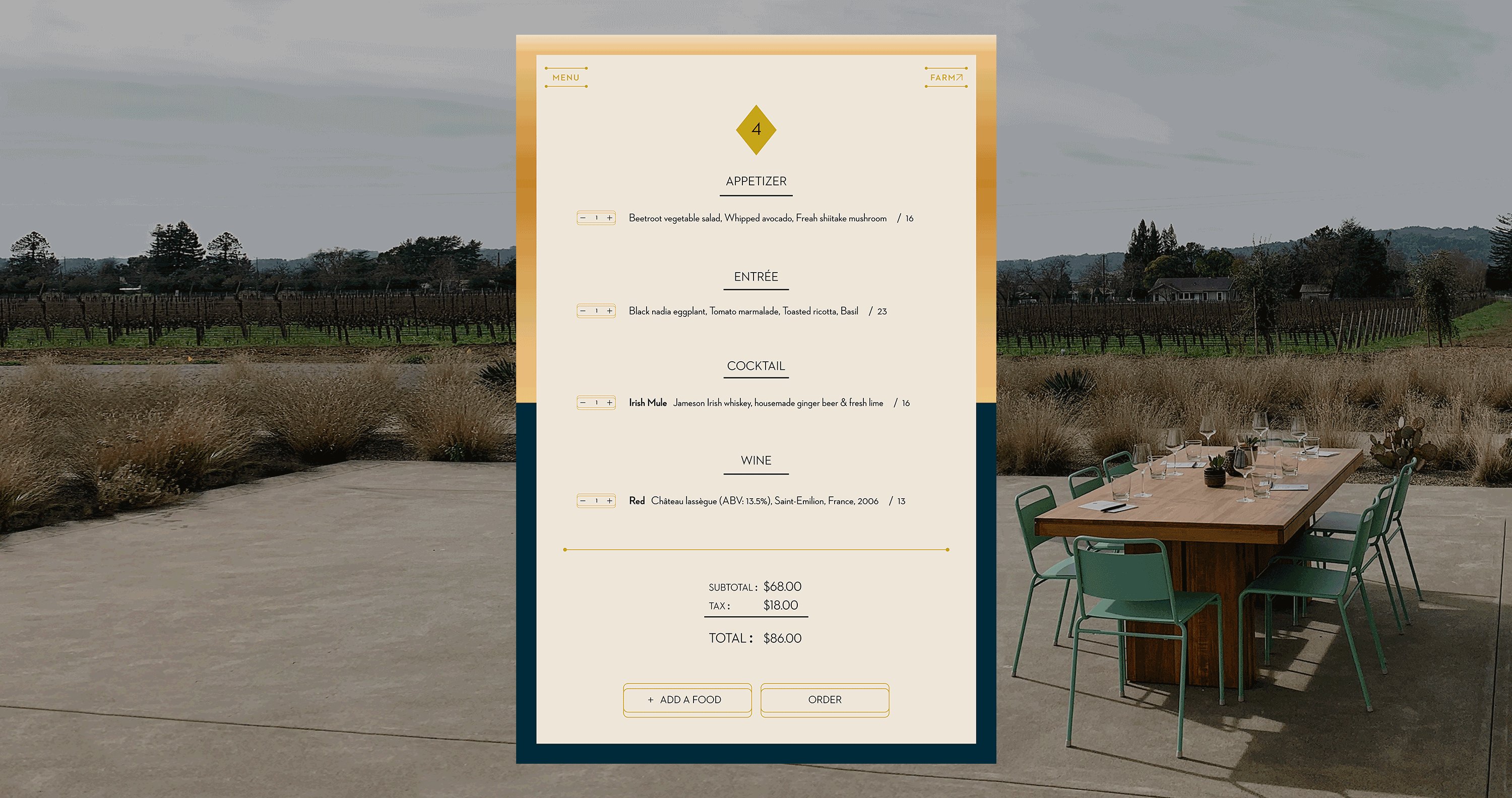
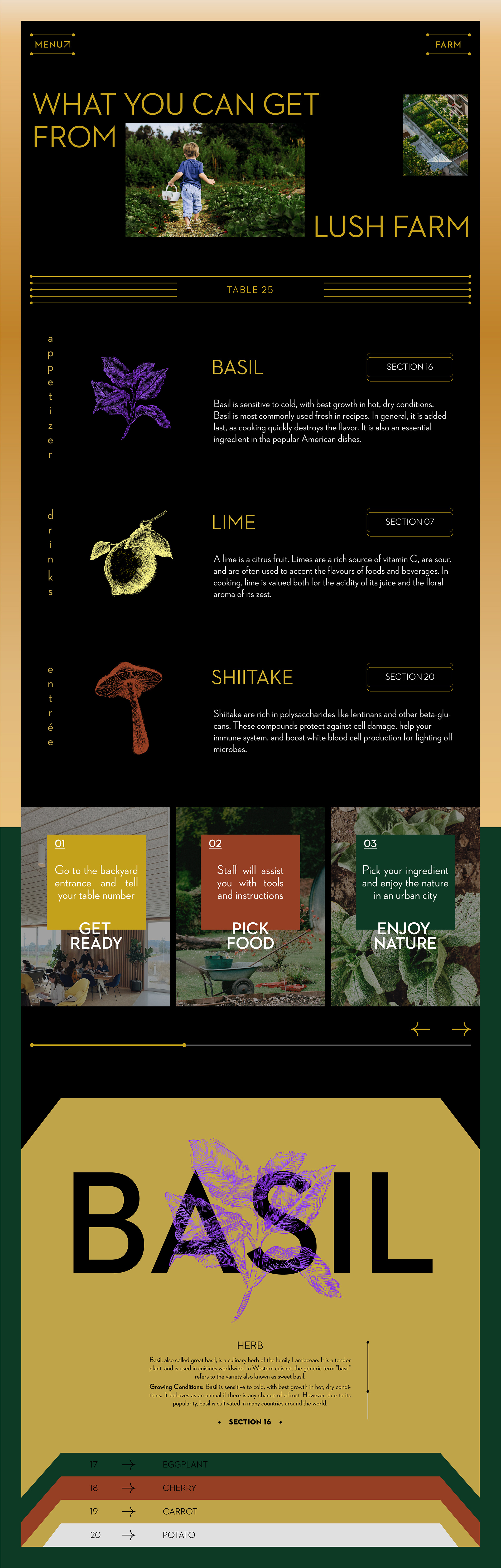
food menu

The Eexperience Time
Balancing online and offline experiences, while ensuring they are feature-rich and resilient enough to meet customers' needs, was one of the most challenging aspects of the project. Analyzing the audience and location helped establish consistent goals across all media, including brick-and-mortar locations.
The short description of ingredients provides customers with nutrition and information.
I created a strong brand environment that seamlessly flows through the digital menu when customers are in the restaurant, aiming to provide an online experience that matches the quality of the offline experience.
I created a strong brand environment that seamlessly flows through the digital menu when customers are in the restaurant, aiming to provide an online experience that matches the quality of the offline experience.
Balancing online and offline experiences, while ensuring they are feature-rich and resilient enough to meet customers' needs, was one of the most challenging aspects of the project. Analyzing the audience and location helped establish consistent goals across all media, including brick-and-mortar locations.